How to require signers to upload supporting documents before completing the signing process?
The sender can request attachments from the signers while sending a document by using the Attachment field. This field can be used to collect additional information from the signer, such as a resume or other supporting documentation. This is useful when the signer wants to upload their ID proof, contract terms, etc. A single document can contain multiple attachment fields. The supported file formats are PDF (.pdf), Word (.docx), and Image (.jpg, .jpeg, .png).
You can set Attachment form field as mandatory for signer to upload a documents like ID proof, resume, etc. You cannot complete the signing process when the signer does not upload the document if the Attachment form field is set as mandatory.
Once the document is uploaded, the Attachment form field will be marked as attached like below image. If the document is not uploaded, the Attachment form field will be marked as attachment.

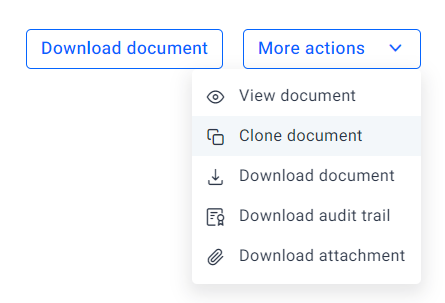
Once you complete the signing process, you can access the attachment using Download attachment under More Actions category.

Lower order signer cannot view the attachment uploaded by higher order signer when we have multiple signers.
Send a document to the signer with Attachment fields:
You can set the Attachment form field by providing attachmentInfo object and you can add title, description and acceptedFileTypes.
Supported Accepted File Types
- DOCUMENT
- IMAGE
Code snippet
curl -X 'POST' \
'https://api.boldsign.com/v1/document/send' \
-H 'accept: application/json' \
-H 'X-API-KEY: {your API key}' \
-H 'Content-Type: multipart/form-data' \
-F 'Title="Sample Document"' \
-F 'Signers={
"name": "hanky",
"emailAddress": "[email protected]",
"signerType": "Signer",
"signerRole": "Signer",
"formFields": [
{
"id": "Attachment",
"name": "Attachment",
"fieldType": "Attachment",
"pageNumber": 1,
"bounds": {
"x": 200,
"y": 200,
"width": 125,
"height": 25
},
"attachmentInfo": {
"title": "Attachment title",
"description": "Please attach the proof",
"acceptedFileTypes": ["PDF", "DOCUMENT", "IMAGE"]
}
}
],
"locale": "EN"
}' \
-F 'Files=@{your file}' \
var apiClient = new ApiClient("https://api.boldsign.com", "{Your API key}");
var documentClient = new DocumentClient(apiClient);
var documentFilePath = new DocumentFilePath
{
ContentType = "application/pdf",
FilePath = "{Your File path}"
};
var filesToUpload = new List<IDocumentFile>
{
documentFilePath,
};
var attachmentField = new FormField(
id: "Attachment",
isRequired: true,
type: FieldType.Attachment,
pageNumber: 1,
attachmentInfo: new AttachmentInfo(title: "Attachment title", description: "Please attach the proof", acceptedFileTypes: ["PDF", "DOCUMENT", "IMAGE"]),
bounds: new Rectangle(x: 200, y: 200, width: 125, height: 25));
var formFieldCollections = new List<FormField>()
{
attachmentField
};
var signer = new DocumentSigner(
signerName: "David",
signerEmail: "[email protected]",
formFields: formFieldCollections,
locale: Locales.EN);
var documentSigners = new List<DocumentSigner>()
{
signer
};
var sendForSign = new SendForSign()
{
Signers = documentSigners,
Title = "Sample Document",
Files = filesToUpload
};
var documentCreated = documentClient.SendDocument(sendForSign);
import requests
import json
url = "https://api.boldsign.com/v1/document/send"
signer_data = {
"name": "hanky",
"emailAddress": "[email protected]",
"signerType": "Signer",
"signerRole": "Signer",
"formFields": [
{
"id": "Attachment",
"name": "Attachment",
"fieldType": "Attachment",
"pageNumber": 1,
"bounds": {
"x": 200,
"y": 200,
"width": 125,
"height": 25
},
"isRequired": True,
"attachmentInfo": {
"title": "Attachment title",
"description": "Please attach the proof",
"acceptedFileTypes": ["PDF", "DOCUMENT", "IMAGE"]
}
}
],
"locale": "EN"
}
payload = {
'Signers': json.dumps(signer_data),
'Title': "Sample Document"
}
files = [
('Files', ('{Your file name}', open('{Your file path}', 'rb'), 'application/pdf'))
]
headers = {
'accept': 'application/json',
'X-API-KEY': '{Your API key}'
}
response = requests.post(url, headers=headers, data=payload, files=files)
print(response.text)
const axios = require('axios');
const FormData = require('form-data');
const fs = require('fs');
let data = new FormData();
data.append('Signers', '{\r\n "name": "hanky",\r\n "emailAddress": "[email protected]",\r\n "signerType": "Signer",\r\n "signerRole": "Signer",\r\n "formFields": [\r\n {\r\n "id": "Attachment",\r\n "name": "Attachment",\r\n "fieldType": "Attachment",\r\n "pageNumber": 1,\r\n "bounds": {\r\n "x": 100,\r\n "y": 100,\r\n "width": 125,\r\n "height": 25\r\n },\r\n "isRequired": true,\r\n "attachmentInfo" : { \r\n "title": "Attachment title",\r\n "description": "Please attach the proof",\r\n "acceptedFileTypes" : ["PDF", "DOCUMENT", "IMAGE"]\r\n }\r\n }\r\n ],\r\n "locale": "EN"\r\n}');
data.append('Files', fs.createReadStream('{Your file path}'));
data.append('Title', "Sample Document");
let config = {
method: 'post',
maxBodyLength: Infinity,
url: 'https://api.boldsign.com/v1/document/send',
headers: {
'accept': 'application/json',
'X-API-KEY': '{Your API key}',
...data.getHeaders()
},
data : data
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
In the given example, replace the attachmentInfo values with the desired values. Set the fieldType as Attachment and specify the acceptedFileTypes as the type of file you want the signers to upload. Upon executing the provided code, a document will be generated with the specified attachmentInfo values for the Attachment form fields.
